

#Css flexbox responsive layout code
And we'll do that by looking at a painting by Piet Mondrian and will code it up with CSS Grid. As always, we'll start with looking at the various individual properties.

Finally, to wrap up the Flexbox portion of this course, we will move on to adding the popular prints section of this homepage for a fully completed homepage by the end of the Flexbox unit of the course. And then using those responsive images depending on what break point we have to be looking at We'll look at different versions of that picture on the webpage. And we'll include this hero element on the page as well as a featured print. We'll look at source set and sizes as ways of loading responsive images. Then we'll move on to adding responsive images to the website we'll talk about the various approaches to as responsive images, including the picture elements.
#Css flexbox responsive layout series
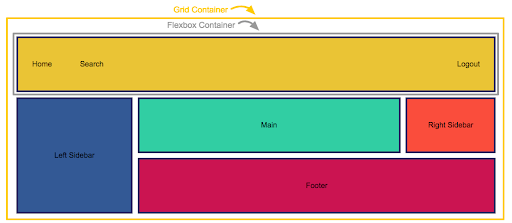
Here is an example where we have our logo in the middle of the navbar, and then as we squash the screen down here, we wind up with the navbar underneath the logo on the top and then finally we'll turn our navigation into a series of buttons all using CSS. We'll look at Flexbox and how we can make very interesting looking navbars. Then we'll move on to adding a header and a footer for our webpage. So of course, we're going to go to different layouts as we hit our different breakpoints here in that particular web page. And of course we'll work on our footer layout and that will work across our various breakpoints. We'll take a quick peek at CSS shapes, and look at the lovely way we can make our texts go on a slant like this. Where we will lay out a series of images here with lovely overlays describing all of these various types of images. For a really lovely looking web page and then we're gonna put together those two pieces of learning that Grid system and this concept of wearing our captions with the figures Into a webpage project here, the first part of it. This is going to allow us to layer our figure captions on top of figures here. We'll move on to a cool trick that we can use with figures and figure captions among other types of HTML markup. And how you can set up Grid based layout systems using Flexbox across, of course, all of the various media queries. And we're gonna take a look at all types of different Flexbox properties. Let's take a look at all of the cool things that you're gonna learn inside of this course. And I am so excited to present to you the second version of my course on CSS grids and Flexbox layouts. > Hello everyone my name is Jen Kramer I am a instructor I've been teaching HTML and CSS for over 20 years most recently at Harvard University but I've taught in all kinds of environments, academic and commercial environments workshops and online courses, all kinds of other things. Transcript from the "Introduction" Lesson


 0 kommentar(er)
0 kommentar(er)
